It is very important to know the basics of CSS and "Position" is the most used and most confusing property in CSS
What is "Position" property is CSS ?
CSS is tricky if you do not understand it in depth. "Position" is a css property which allow to place the HTML element in the DOM. By using the "top", "left", "right", "bottom", you can move the elements anywhere inside the DOM.
How many types of position values are there in CSS ?
- Static
- Relative
- Absolute
- fixed
- Sticky
Static
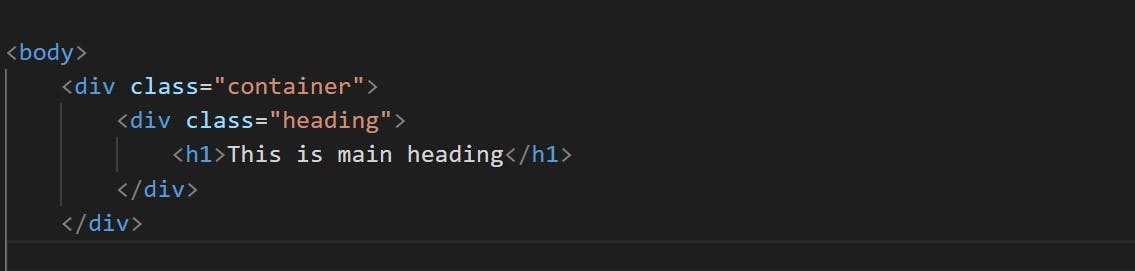
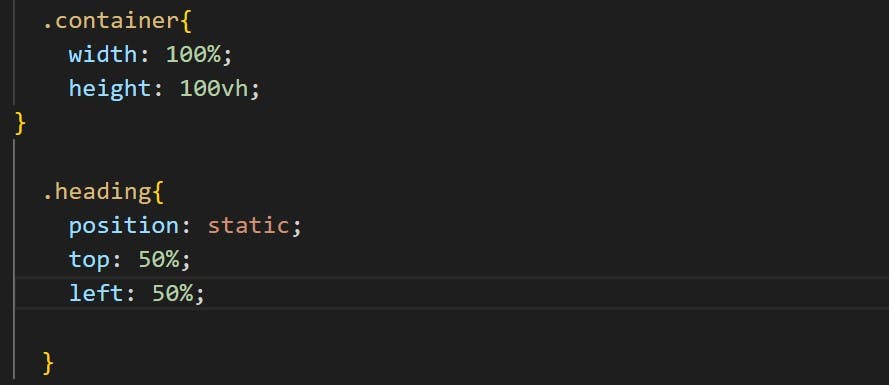
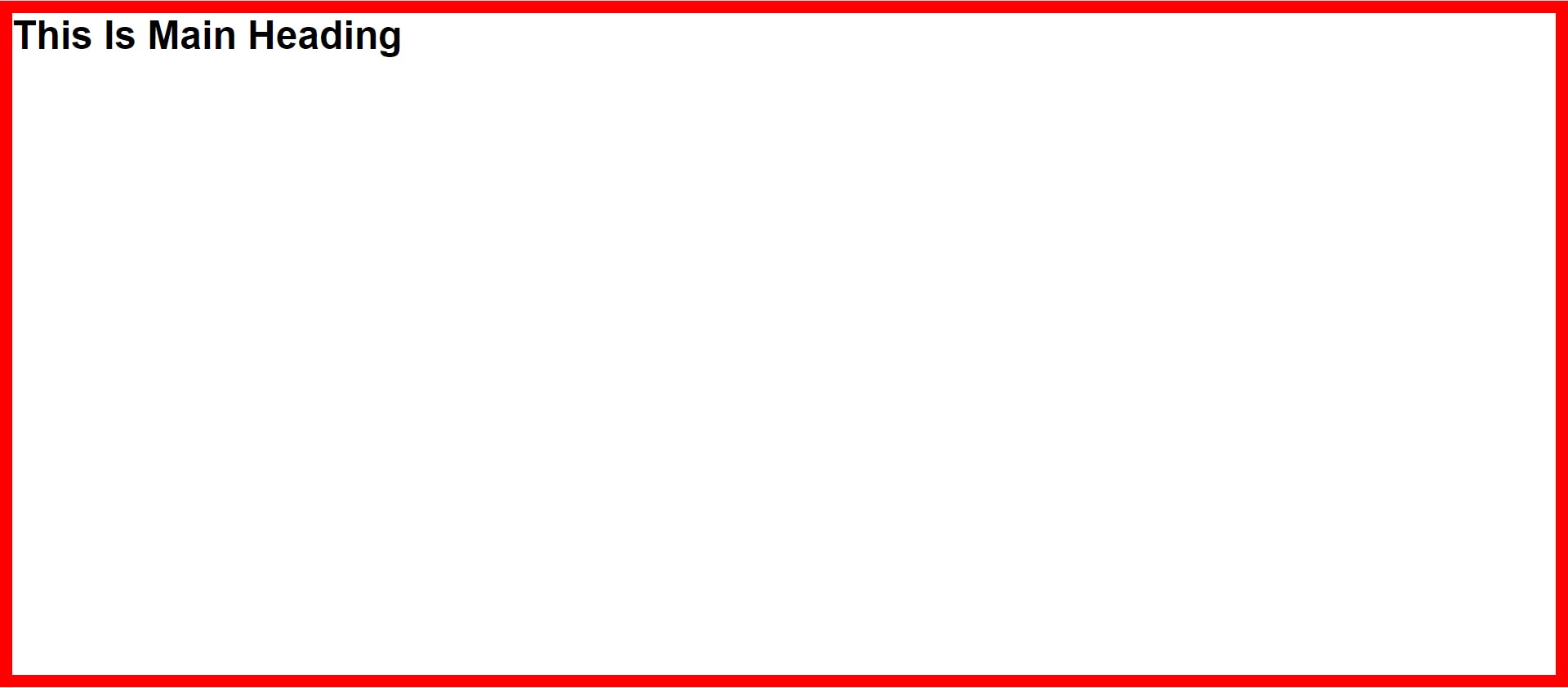
It is a default position of any element which is present in the DOM which mean, you do not need to put this value to place your elements inside your DOM. "Top", "Bottom", "Left", "Right" and "Z-index" does not work on this. See the below example with code and result in the web browser



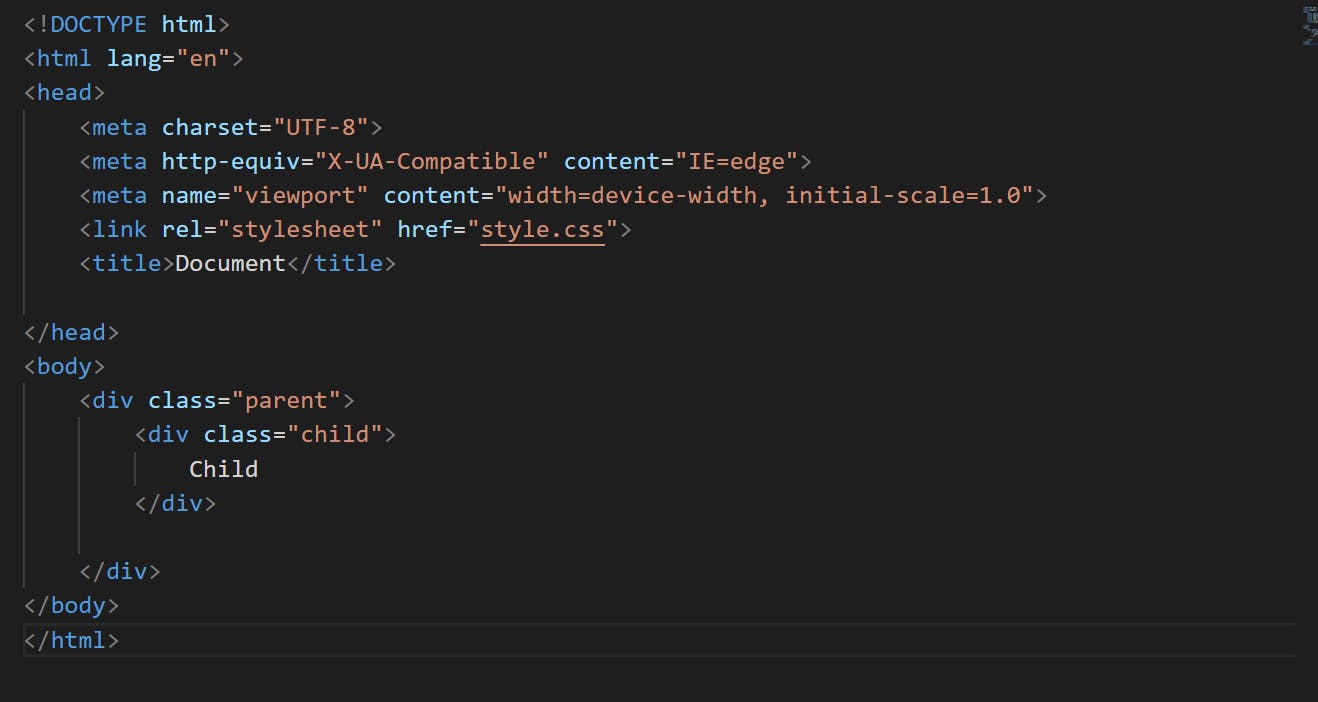
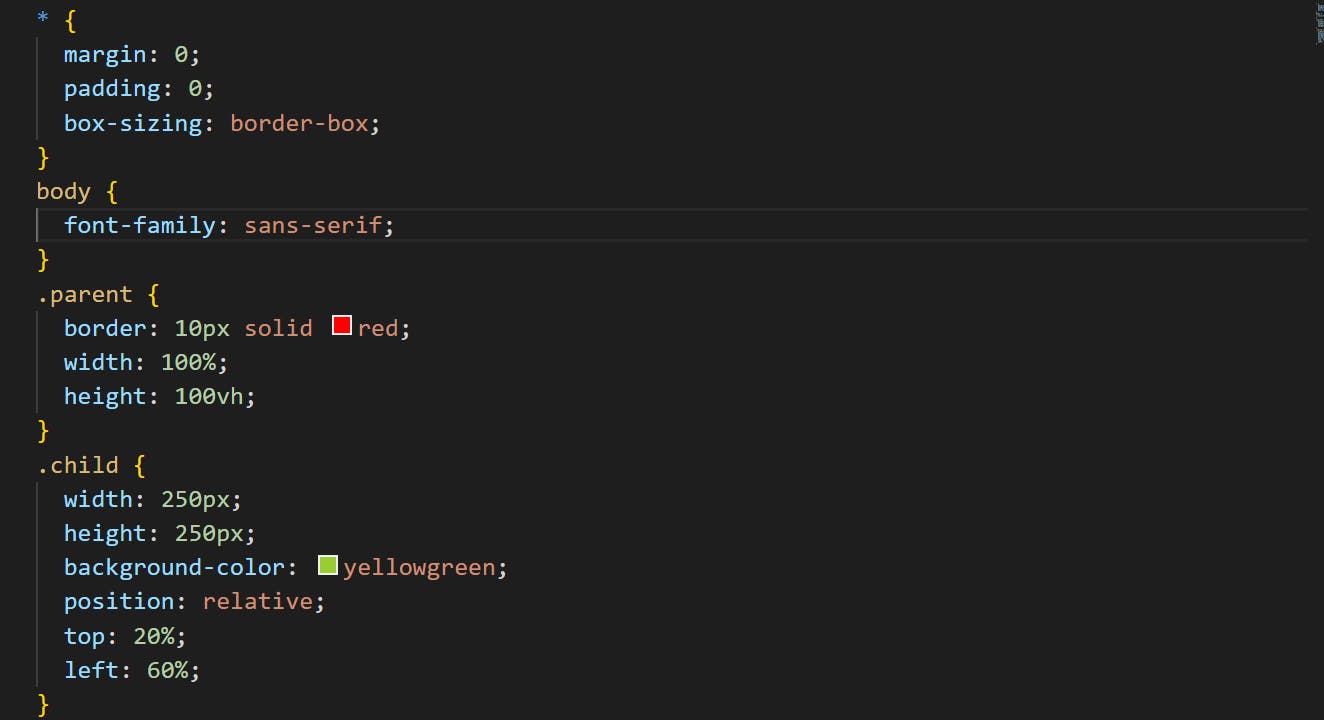
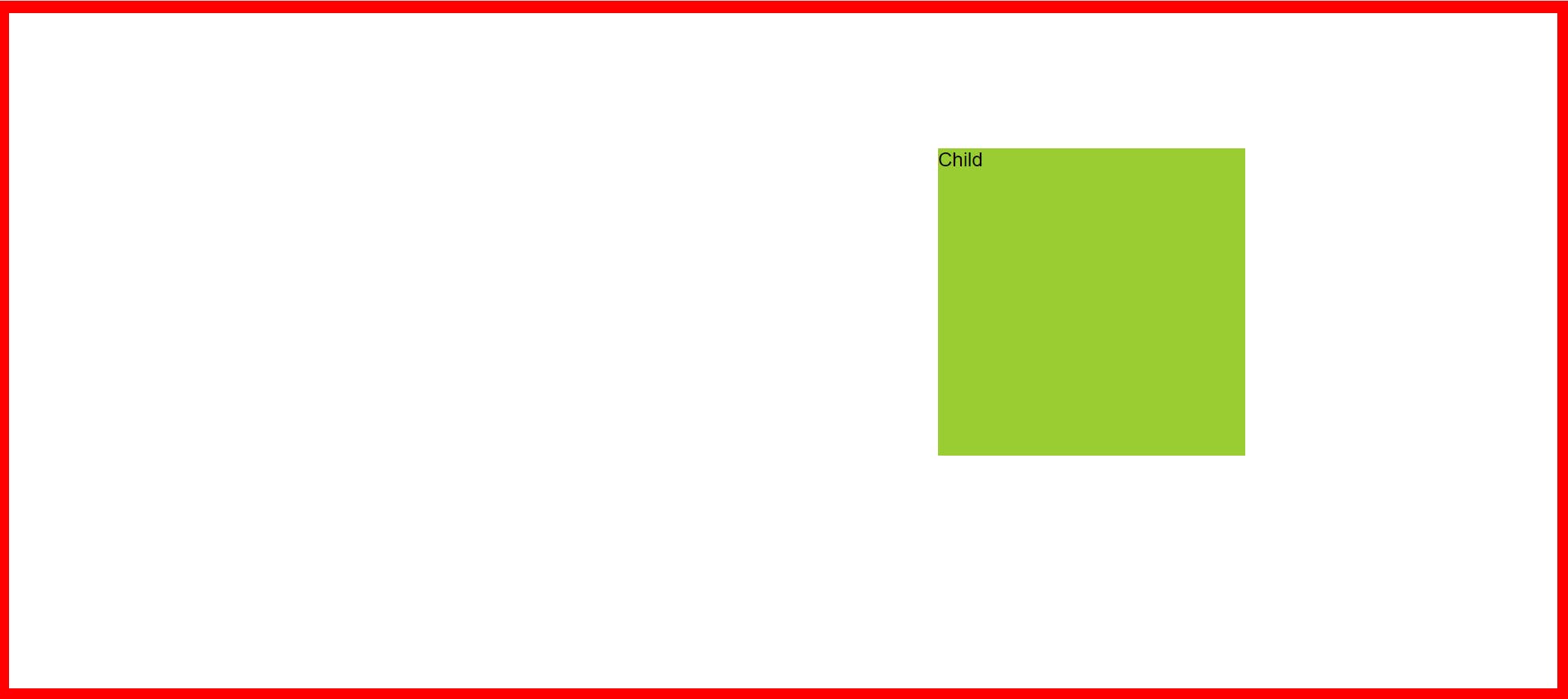
Relative
Elements set with position: relative remain in the normal flow of the document, but "Top", "Bottom", "Left", "Right" and "Z-index" will work so, it means you can move the element using these value from it's current
place. See the below example with code and result in the web browser



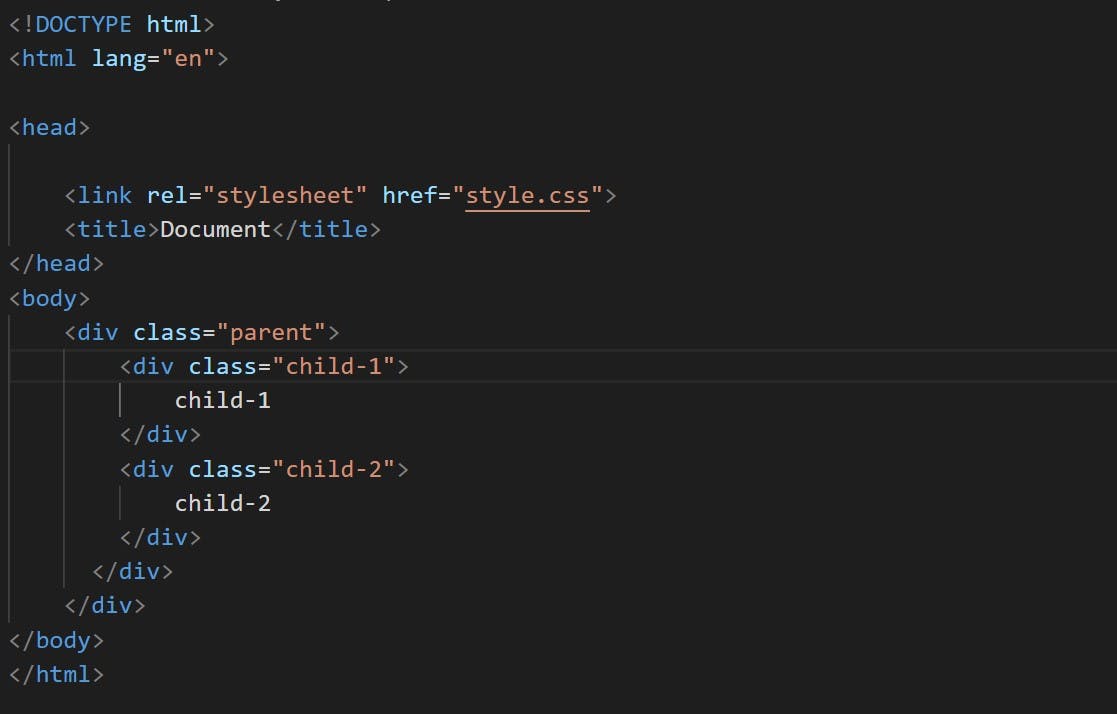
Absolute
If you set the position absolute, In this case the elements are positioned relative to their parent elements but now, they will be removed from the normal flow of the document. The other elements will behave as if that element is not present in the document and there is no space created for the element in the page layout however using the "top", "bottom", "right", "left" you can change the position of the element.
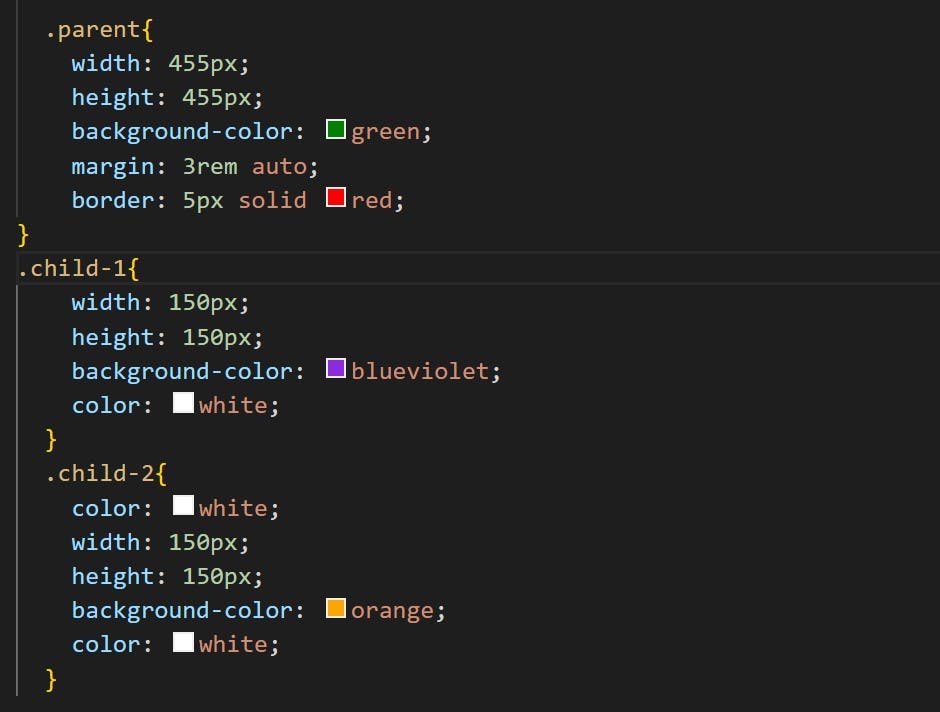
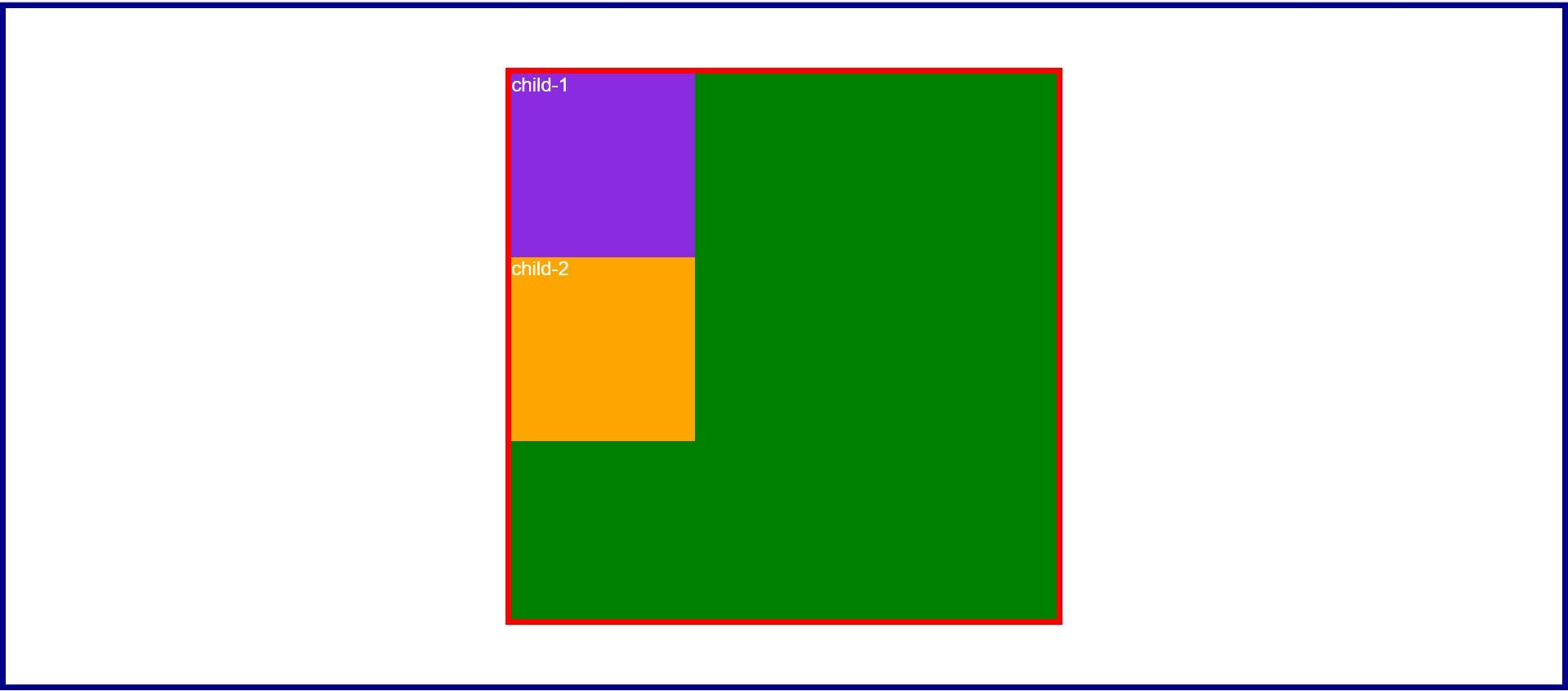
See the below example when you do not put any position on "child-1"



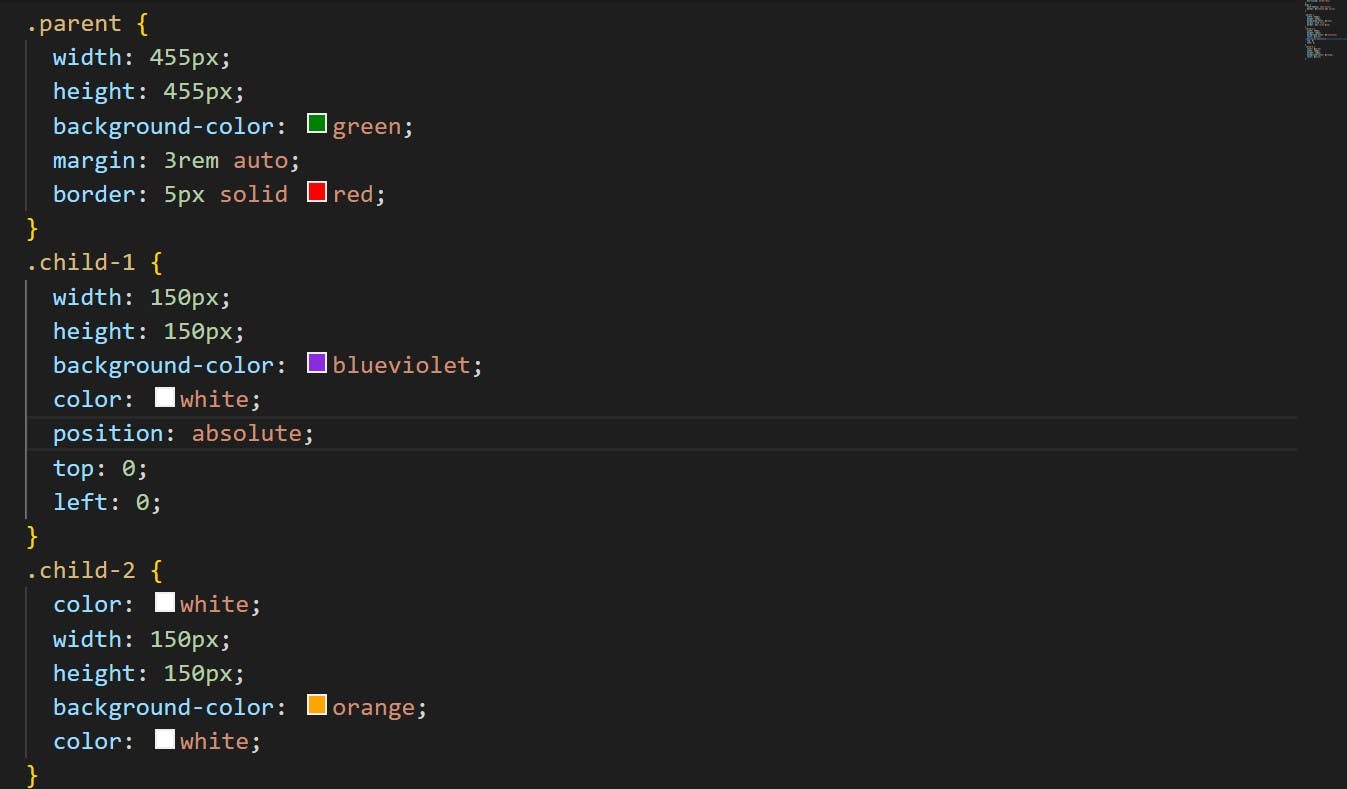
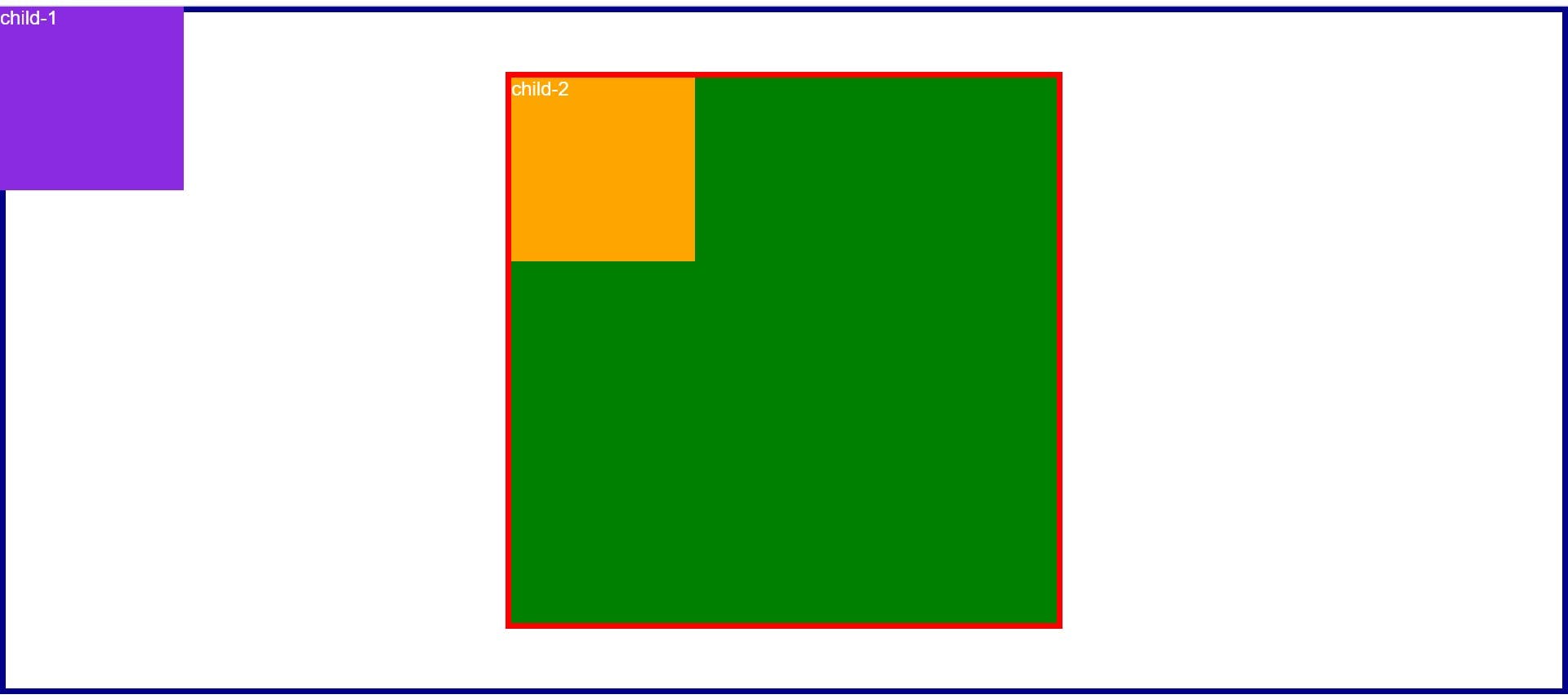
See the difference after setting up the {position :'absolute'} for "child-1" element


As you can see in the above images, where "child-1" element was sitting inside the parent and "child-2"
was sitting below the "child-1" element but, as soon as you changed the {position:absolute} for "child-1"
it was removed from the normal flow of the document and took its position from the body(window) and "child-2" has taken its place.
Fixed
Fixed position is same as the absolute. As you know that absolute elements are positioned relative to their parent but fixed elements are always positioned relative to the window (HTML element).
Sticky
Position "sticky" is mix of the "Relative" and "fixed" it acts like positioned relatively to the parent until the certain scroll point and after reaching at that scroll point it acts like fixed positioned element.