What these "::before & ::after" do for us ?
Css makes our coding life easy if we know that how actually it works. People often get confuse about "before" and "after" pseudo selectors in css. "before" and "after" pseudo-elements allow you to insert “content” before and after any element which is present in the HTML. This actually allows you to show that content on the web page which is not manually present in the HTML. (It does not work on the "input" elements, and using it on "image" tag is also not supported by most of the web browser)
Lets see the very basic example to understand it better
As you can see, below is our normal html code and and result in the web-browser


But you want to insert any content which can be seen in the web-browser, see this image below

 Remember to put the content property in your css, without this "content" property it does not work.
Lets insert the content after the heading. Check for the below example:
Remember to put the content property in your css, without this "content" property it does not work.
Lets insert the content after the heading. Check for the below example:


Can We insert the image in to the html using these ::before and ::after pseudo-elements ?
Answer is Yes, we can insert the image as well, see the below the below example of the adding the image
using the ::after pseudo element.


Adding the overlay effect on the background images using the ::before and ::after
Using these ::before and ::after, we can make our website looks beautiful. Now a days you must have seen many websites which has amazing overlay on the background-image. Lets see the the below example which will help you to understand it better.
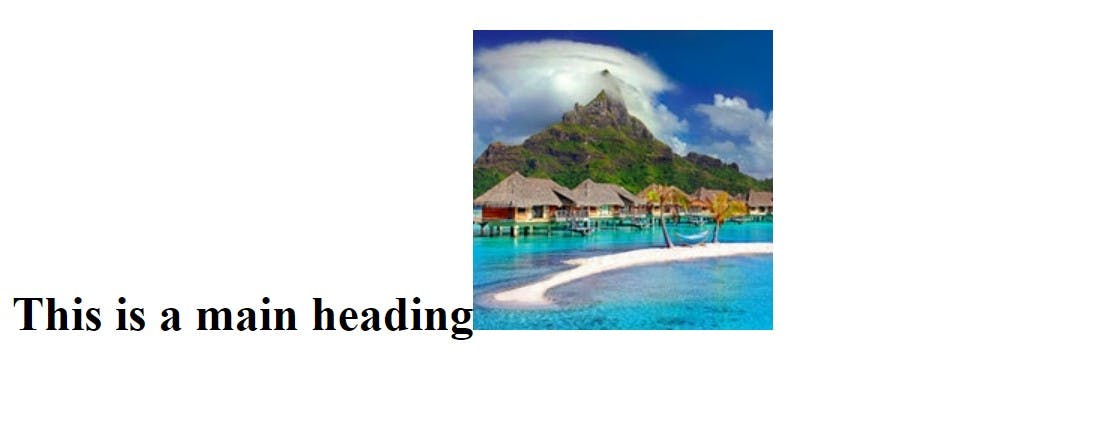
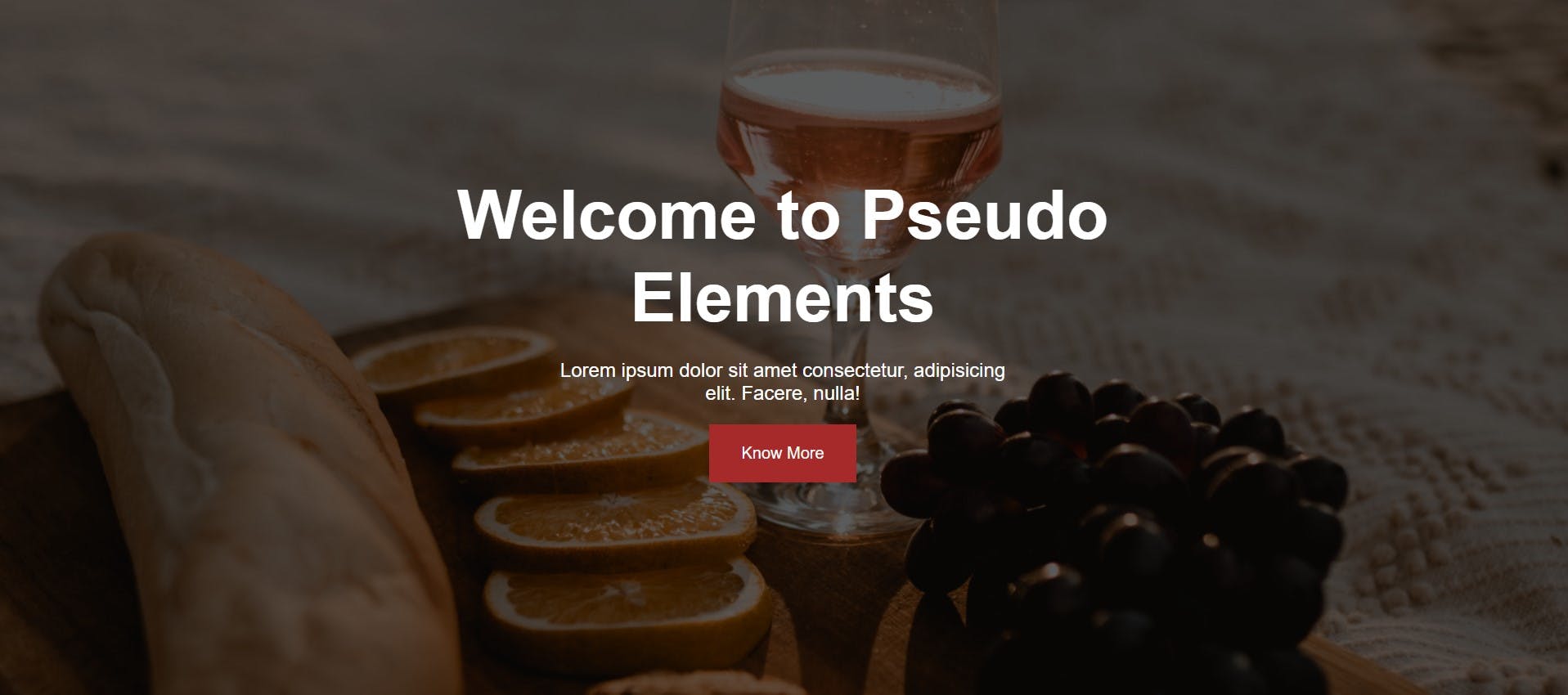
Background-image without the overlay effect with code example


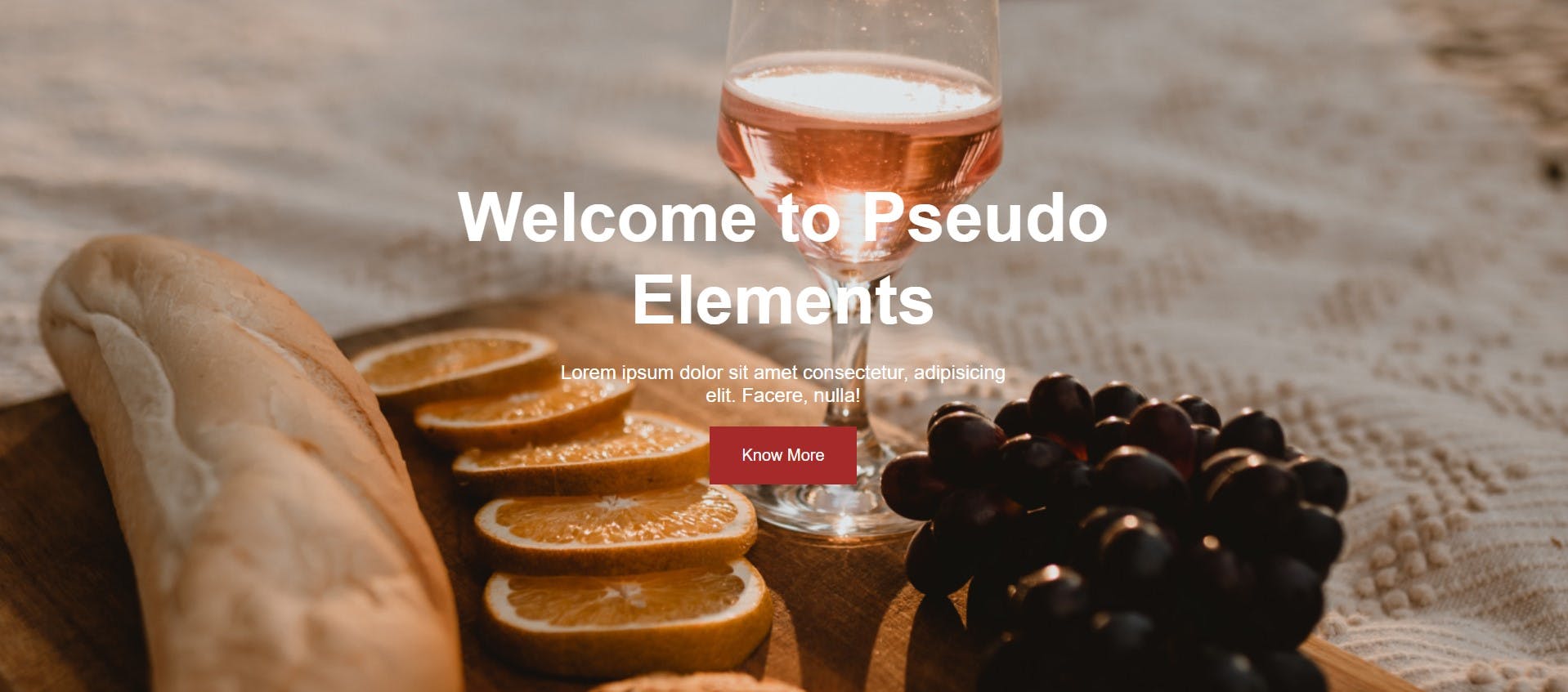
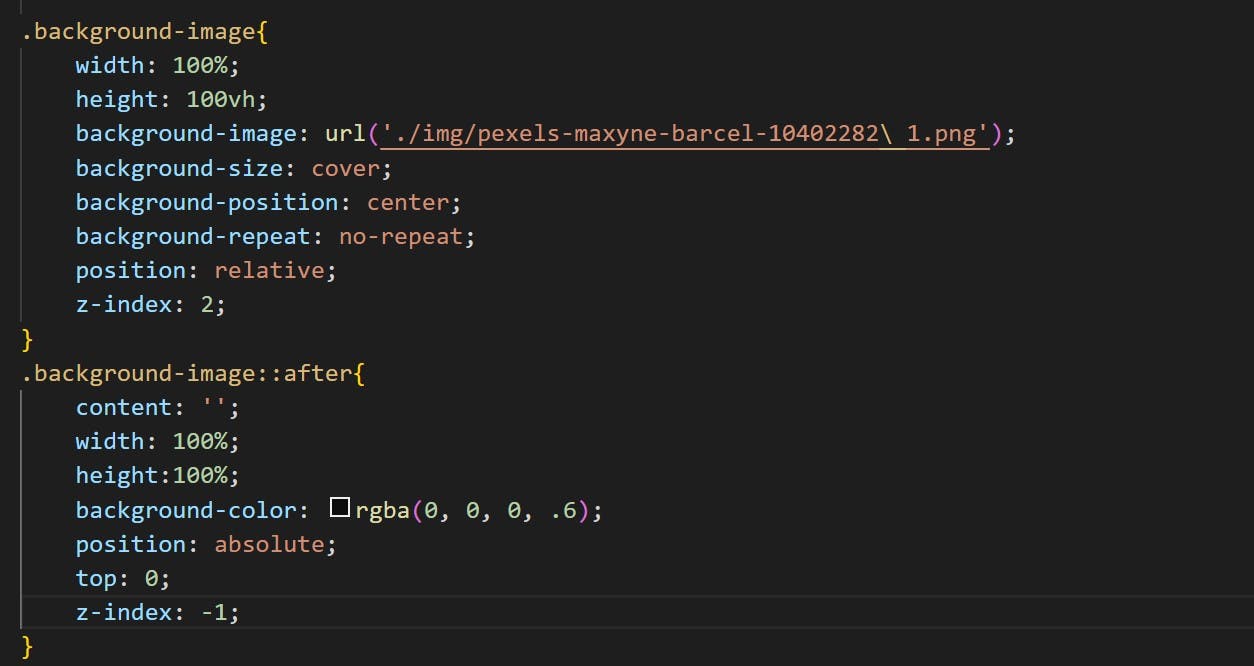
Now see the overlay effect which makes the image dark and text above it become more visible and look
pretty nice


I hope it will help you to understand about these ::before and ::after pseudo selectors. Please leave your comment below if you have any suggestions or questions.

